Version curso.2022
Breve introducción a los tests de aceptación de aplicaciones web con Selenium.
-
Comenzar a crear tests de aceptación de aplicaciones web con Selenium IDE.
-
Crear y desplegar una plantilla de aplicación web que implemente un Login y Registro de usuario.
-
Exportar los test de Selenium IDE a Selenium Webdriver y ejecutar en Eclipse con distintos navegadores web (cross-browser testing).
-
Ejecutar los test de Selenium en Jenkins utilizando el navegador en modo headless.
1. Introducción a Selenium
Selenium es un conjunto de herramientas para llevar a cabo pruebas automatizadas de aplicaciones web.
Selenium consta de varias herramientas.
-
Selenium IDE es una extensión para Firefox y para Chrome que registra nuestra actividad en el navegador durante un período determinado; esta actividad se traduce en una serie de comandos que podremos repetir cuantas veces queramos. Cuando sea conveniente, incluiremos aserciones para realizar comprobaciones de que lo que se muestra en la web es realmente lo esperado. Con Selenium IDE podemos grabar casos de prueba o test cases, y agruparlos en juegos de prueba o test suites. Selenium IDE permite exportar los test cases en forma de scripts en muy diversos lenguajes, como Python, Ruby, Java (JUnit), C#, NodeJS (JavaScript), y algunos más, para ser usados en los entornos de prueba habituales usando el siguiente componente de Selenium, llamado Selenium WebDriver.
-
Selenium WebDriver, implementa una API cliente lista para ser usada con tu entorno de testing favorito, que se ejecutará sobre un servidor que gestiona los principales navegadores que tengas instalados para realizar en ellos las pruebas. Es decir, podrás ejecutar las pruebas automáticamente desde tu IDE favorito, por ejemplo Eclipse, en todos los navegadores relevantes, de forma que no se te escape ningún detalle de tu aplicación. Para ello, necesitarás descargar del driver del navegador sobre el que quieres ejecutar las pruebas (además de, por supuesto, tener instalado dicho navegador en tu sistema).
-
Un tercer componentes es Selenium Grid, que permite ejecutar varias instancias del WebDriver de forma paralela, en distintas máquinas con distintas plataformas o sistemas operativos, gestionándolas centralizadamente, lo que acelerará drásticamente los tiempos de prueba.
2. Selenium IDE
Instala en tu equipo Selenium IDE en Firefox o Chrome. Tras ello, aparecerá el icono en tu navegador.
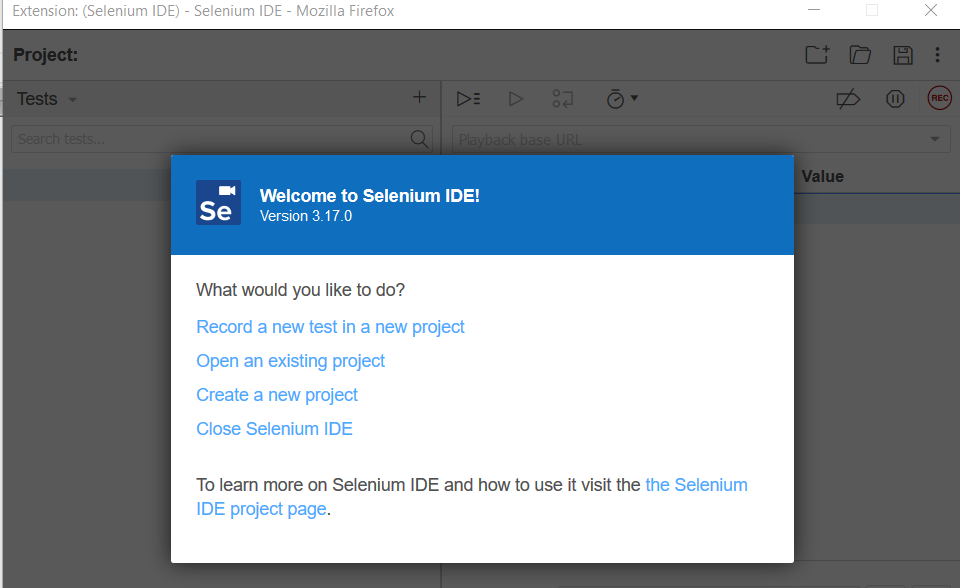
Al hacer clic sobre el icono, se abrirá Selenium IDE. Empieza por crear un nuevo proyecto:

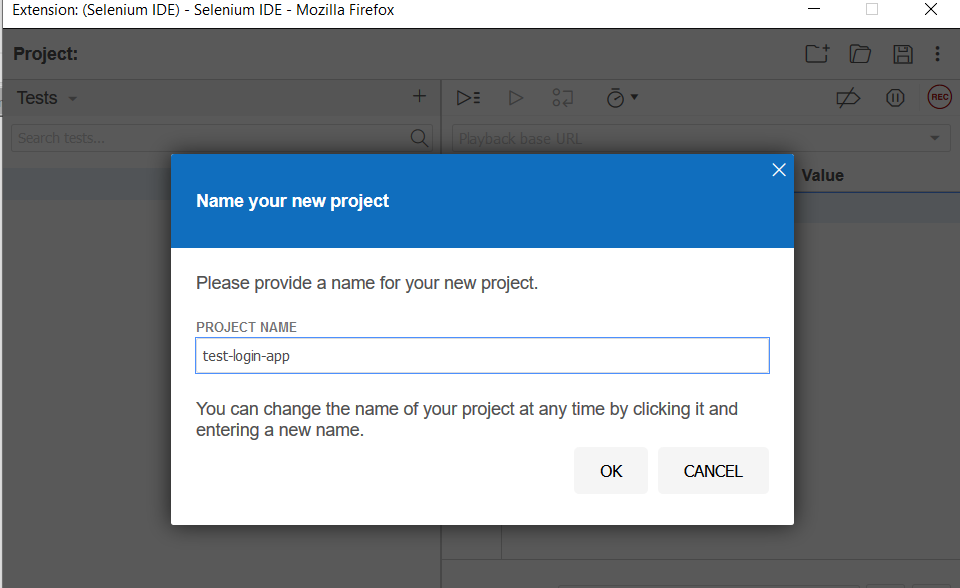
Escribe un nombre al nuevo proyecto de pruebas:

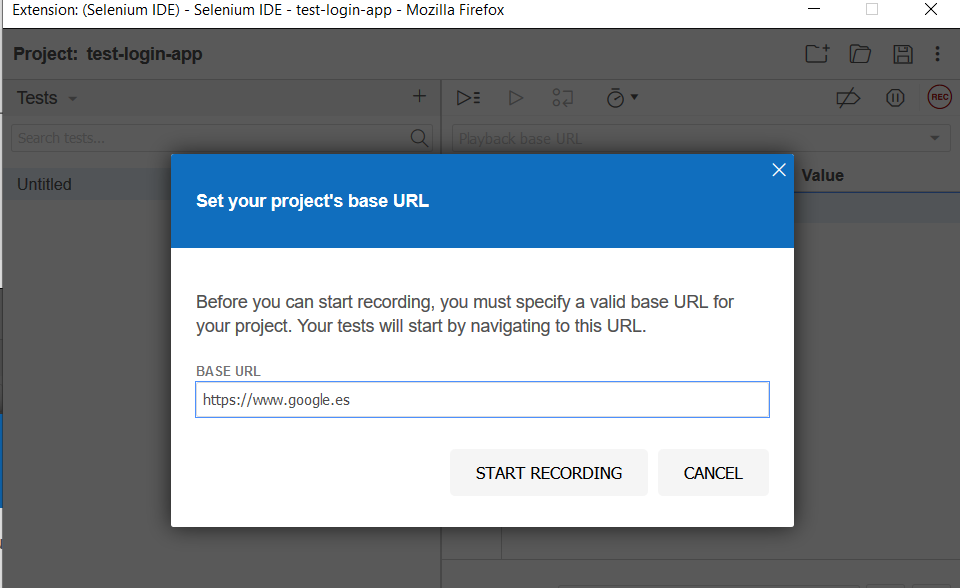
Introduce la URL base a probar:

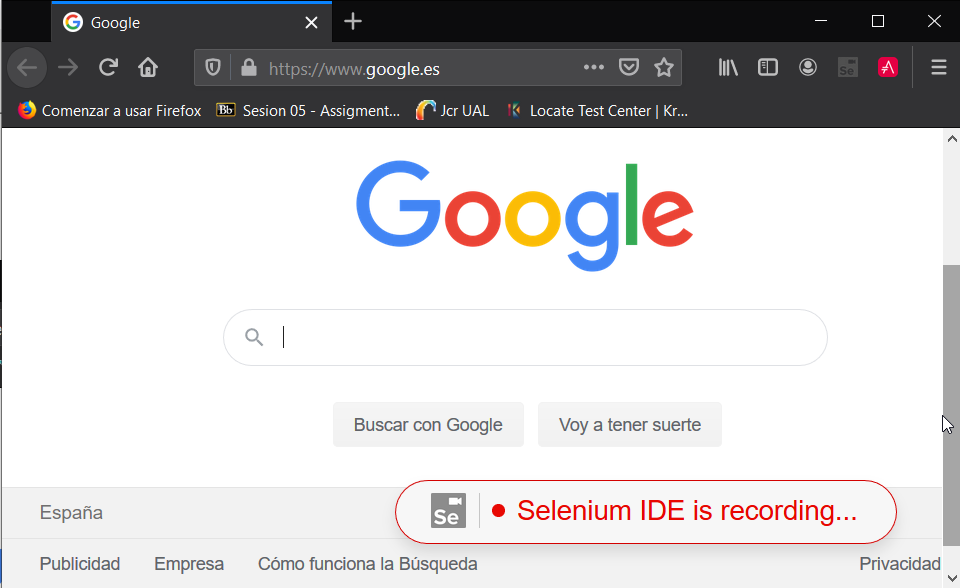
Directamente empieza a grabar las acciones que vayas realizando sobre el navegador:

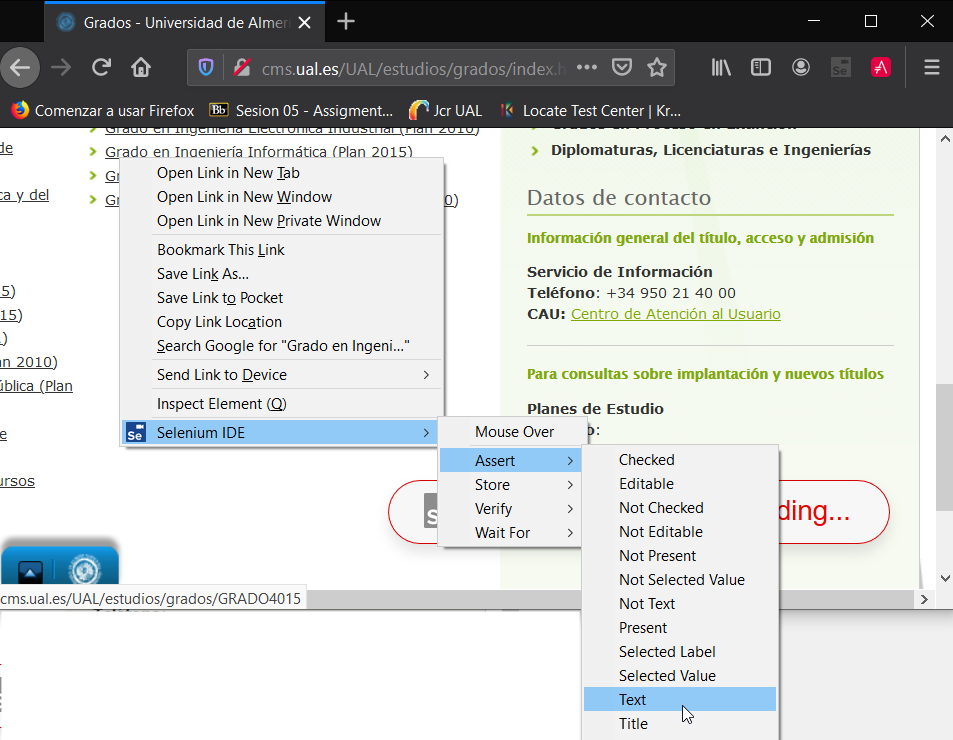
Durante tu interacción con la web que estés probando SIEMPRE es necesario ir añadiendo asserts o verificaciones para comprobar que lo que muestra la aplicación corresponde con lo esperado. Para ello utiliza el menú contextual para añadir verificaciones y/o asserts.

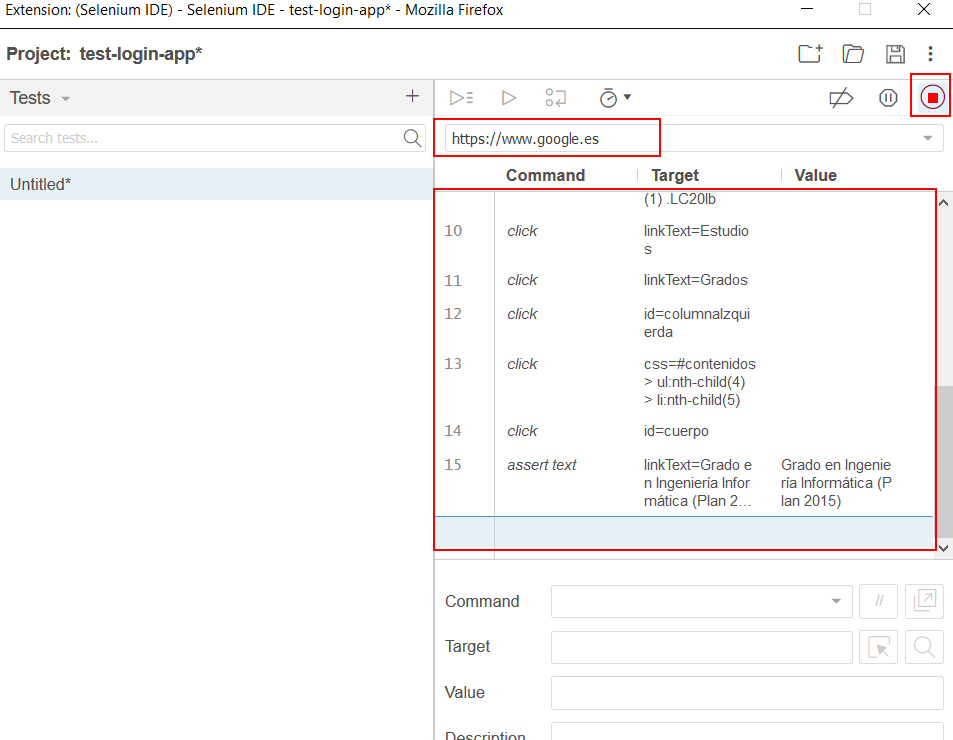
En la ventana de Selenium IDE, puedes ver que se van grabando en los comandos de Selenium los pasos realizados sobre el navegador (clics, entradas de texto, asserts, etc).

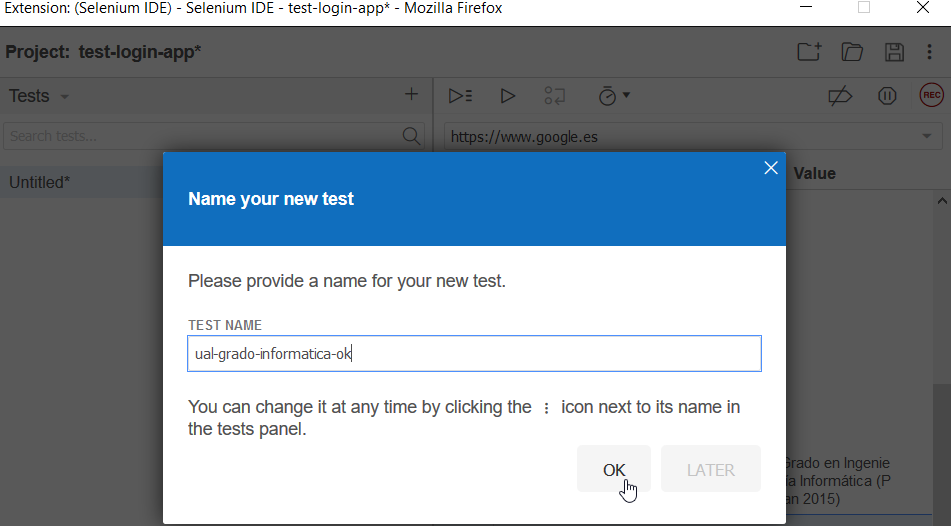
Finaliza la grabación del test en el botón de detener, y dale un nombre al test case creado:

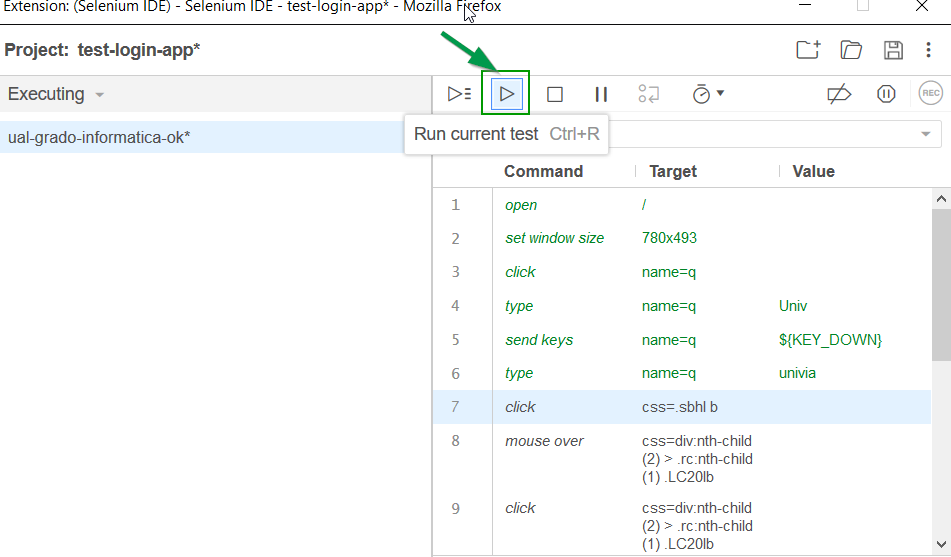
A continuación, dale al play para volver a ejecutar el test:

Siguiendo estos sencillos pasos, puedes grabar tantos casos de prueba como sean necesarios para ejercitar tu aplicación web y verificar que todos escenarios de los casos de uso funcionan correctamente.
Recuerda que es necesario crear casos de prueba para:
-
Los escenarios correctos, en los que la aplicación realiza el caso de uso correctamente, tal y como se espera.
-
Los escenarios de error o incorrectos, donde el funcionamiento del caso de uso no es el caso correcto, bien porque los datos introducidos no son adecuados, o faltan, o por cualquier otro motivo. La aplicación en ese caso debería mostrar un mensaje de error de algún tipo y comportarse de manera estable, es decir, que se queda en un estado aceptable y "no peta" en esos escenarios incorrectos.
Puedes organizar los tests en test suites.
Por último, guarda los test en un archivo .side, que está basado en formato JSON.